uni-app 开发 APP 时,安全距离区域的颜色如何设置?
2023年09月21日 572
开发 APP 页面时,出现手机安全距离的颜色没有覆盖的问题,本文讲述这个问题的解决办法。
安全区域是什么
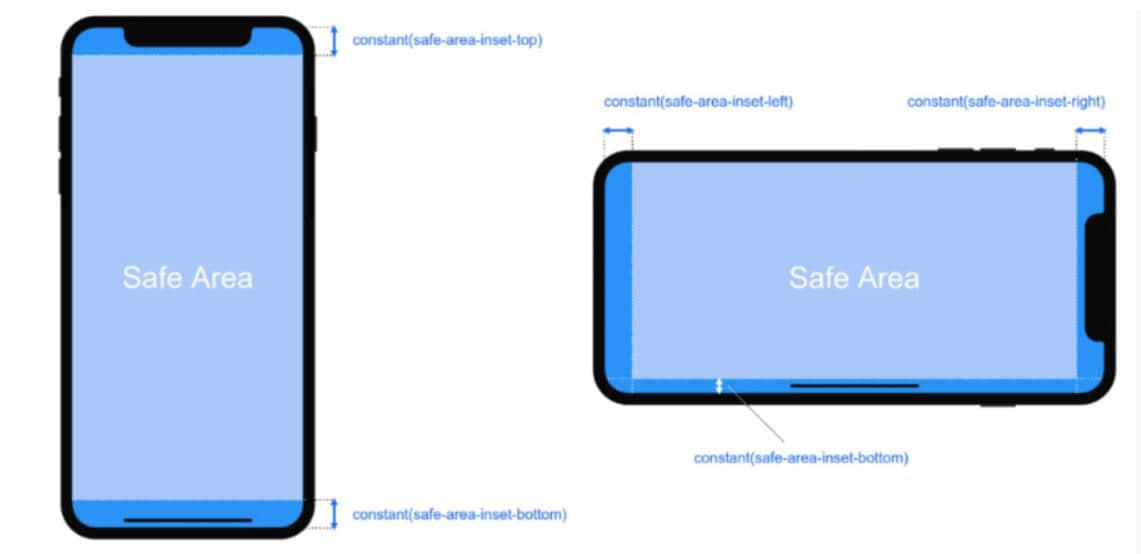
传统的移动端界面开发,是没有安全区域之说的,但随着很多手机采用了不规则的屏幕,比如苹果手机的大刘海屏,安卓手机的各种挖孔屏、美人尖等屏幕的出现,导致了屏幕上有些边角位置存在交互死角,在进行 UI 设计时,需要把这部分的因素考虑进去,所以就有个「安全区域」(safearea)的说法,下面这张图直观地说明展示了安全区域。

需求描述
我们在使用 uni-app 来开发安卓或者 iOS APP 时,如果设置了页面背景颜色,在真机测试时会碰到上图所示的蓝色区域是白色的,背景颜色并没有覆盖到上面,很难看,这时候 UI 小姐姐一定会跟我们急,因为实在是太丑了。
解决方法
uni-app 项目的 manifest.json 配置文件中,专门有一个属性设置手机端安全区域的各种效果的,具体位置是在 app-plus 节点下的 safearea 中设置,比如:
// 编译为 APP 时的安全区域配置
"safearea": {
// 安全区域外的背景颜色,默认值是白色 "#FFFFFF"
"background":"#CCCCCC",
// 底部安全区域配置
"bottom":{
// 底部安全区域偏移,"none"表示不空出安全区域,"auto"自动计算空出安全区域,默认值为"none"。这里设置为"auto"时才会设置安全区域外的背景颜色
"offset":"none|auto"
},
// 如果是横屏应用,还需要设置左右两边
"left": {
"offset":"none|auto"
},
"right: {
"offset":"none|auto"
}
} 所以我们只需要给 background 设置一个颜色值,就可以解决这个问题了,非常简单。注意上面这段代码一定要放在 manifest.json 文件中的 app-plus 节点下才能生效。
收藏本站,我会分享更多安全区域的适配问题。